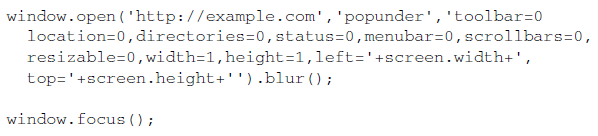
要使用JavaScript打开底层弹出窗口,最简单的方法就是window.open()。默认情况下,下面的代码在最新版本的Firefox和Chrome中会被屏蔽:

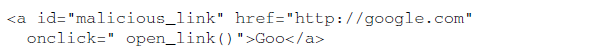
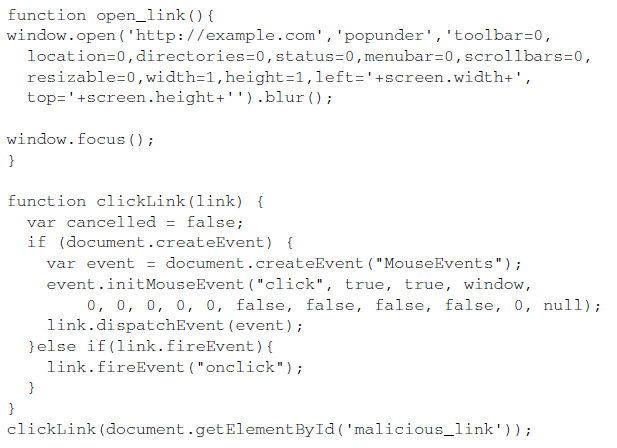
首先,可以使用MouseEvents以编程方式通过JavaScript代码模仿鼠标操作。假设有一个可以控制的链接,可能是动态创建的,也可能是onClick属性中的一个XSS隐患,比如:


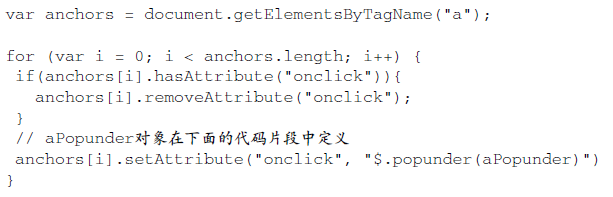
下面的代码先取得页面中所有标签,给它们添加一个onClick属性,当用户单击时就会打开一个底层弹出窗口。$.popunder()函数是一个jQuery 插件,用于创建跨浏览器的底层弹出窗口。
当用户单击这个页面中的一个链接时,除了打开href属性中的URI,还会打开一个底层弹出窗口。现代浏览器,除了Opera,默认不会屏蔽这样打开的底层弹出窗口。
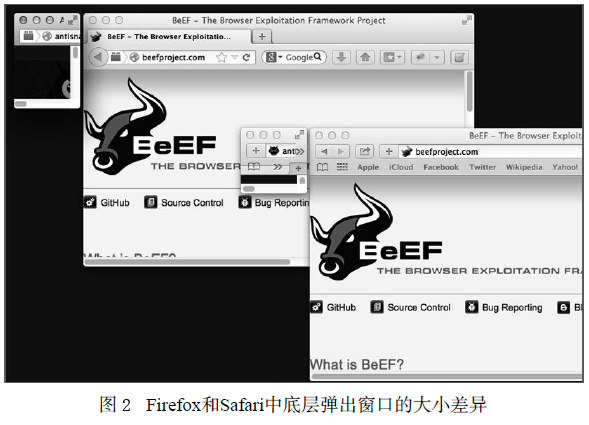
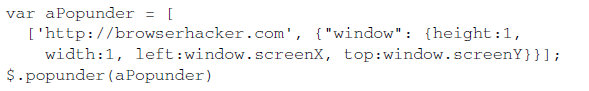
更进一步,如果你想再隐蔽一些,可以把这个底层弹出窗口定位在当前浏览器窗口下方。为此,要先检查当前窗口的位置,即使用window.screenX和window.screenY。而底层弹出窗口的大小至少为1像素,如果设置成0像素,就会被多数浏览器屏蔽掉。然而,得到的底层弹出窗口通常都比1像素大,如图2所示。注意,图中的几个底层弹出窗口是手工拖动到目前所在位置的(浏览器主窗口的左侧),要不然用户是看不到的。


以上就是南昌网站建设公司-百恒网络为大家介绍的关于使用jQuery插件创建浏览器的底层弹出窗口的方法,如果还有哪些地方不太明白的,可随时和我们联系,此外,本公司专业提供网站建设、微信开发、APP开发等服务,如有需要,我们将随时为您效劳!